23日
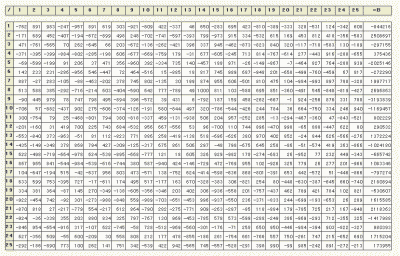
とりあえず25元連立方程式の入力表を生成してみたら

IEがお亡くなりに…。生成する次数が高くなればなるほど強制終了する割合が増すものの、100%強制終了するわけではない。
以下が生成される表の例(Firefoxで実行)
自民党総裁選
個人的に意見が近いのは麻生氏かね(というか福田氏は主張そのものが少ないからかな)。無論、ナショナリズムとかどうでもよくて、純粋に日本が世界に出来る有益なアプローチという意味で。米軍への補給には良い印象をもっていないが、だからと言って民主党を支持する気にはなれない。
麻生氏の本はまだ買っていないため、早々に読まねば(金がない)。
論理データの究極系をXMLとすると、HTMLは…
XMLでサイトのマークアップを書いていることだし、いっそ、限界まで概念を抽象化したいわゆる"俺ML"の仕様でも考えたら楽しいかもと思った。だがそうなると、ぶっちゃけHTMLの論理化って意味あるのかよって話に…。
現在のHTMLの最新仕様では、HTMLは論理構造を担当し、スタイルシートが装飾を担当する形式となっている。HTML文章は物理的な表示を設定せず、多くのアプリケーションによって処理可能な論理的なマークアップであるべきである、ということだ。しかし、それでもHTMLは"画面に表示される"宿命から逃れられない。それゆえ、論理性・抽象度ではXMLが優位であり、論理データとしてのXML、画面出力としてのHTMLを考えると、閲覧をある程度考慮せざるをえないHTMLに前述したような使い道を想定した論理性を追求するメリットはあまりないのではないかと考えることができる。各種アプリケーションへの応用は、XMLで事足りる。
純粋に論理的なデータと、その出力過程は、次のような段階で考えられる。即ち、論理構造>物理構造>物理装飾の3段階である。先ず最初に極度に抽象化された論理データがあるが、このままでは十分な機能性と表示に適した構造を確保できない。従って、物理構造型に整形し、最後は装飾によって画面上に分かりやすく表示する過程を踏む必要がある。幾ら概念が抽象的でも、現実に画面に表示される最終段階では、見栄えこそが重要である。
この3段階の出力過程で考えると、論理マークアップ>物理マークアップ>物理装飾の順番でデータは処理されるべきで、今ある仕様上でこれらの条件を満たすものは、XML>HTML>CSSである(もちろん確定した仕様のないXMLは現状不完全)。CSSが2段目と3段目を同時に満たす手もあるが、いささか無理がある。無理なく自在な表示を達成するには、HTMLとCSSの両方が物理的な要素を定義する他ない。
#一応今のサイトは概念上は以上の考えに基づいている。しかしHTML4.01及びXHTML1.1の記述もまた各々の仕様に基づいているため、今の私のサイトは1段目がXML、1段目の2段目の中間としてHTML、3段目がCSSとなっている。ただ、物理構造の有用性はサイトの構造に依存するから、私のサイトの構造上は余りなくても問題ない感じ。