optgroup要素
概要
select要素の内容になり、option要素を囲ってグループ化する。
| バージョン | HTML4.01(STF),XHTML1.0(STF),XHTML1.1 |
|---|---|
| 開始/終了タグ | 必須/必須 |
| 要素種 | -- |
| 非推奨 | NO |
| 必須 | -- |
| 内容となるもの | option要素 |
用例

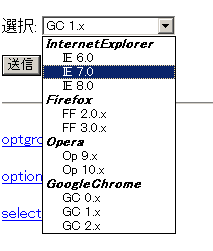
<select name="browser"> <optgroup label="InternetExplorer"> <option label="IE 6.0" value="ie6">IE 6.0</option> <option label="IE 7.0" value="ie7">IE 7.0</option> <option label="IE 8.0" value="ie8">IE 8.0</option> </optgroup> <optgroup label="Firefox"> <option label="FF 2.0.x" value="ff2x">FF 2.0.x</option> <option label="FF 3.0.x" value="ff3x" selected="selected">FF 3.0.x</option> </optgroup> <optgroup label="Opera"> <option label="Op 9.x" value="op9x">Op 9.x</option> <option label="Op 10.x" value="op10x">Op 10.x</option> </optgroup> <optgroup label="GoogleChrome"> <option label="GC 0.x" value="gc0x">GC 0.x</option> <option label="GC 1.x" value="gc1x">GC 1.x</option> <option label="GC 2.x" value="gc2x">GC 2.x</option> </optgroup> </select>
属性
- label
-
グループの見出しを記述する。
属性仕様 バージョン HTML4.01(STF),XHTML1.0(STF),XHTML1.1 対象要素 optgroup 非推奨 NO 必須 YES 値 文字列 - その他
-
イベント属性
input要素との共通属性