select要素
概要
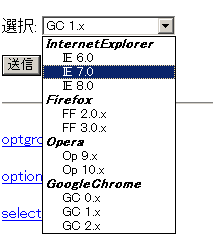
option要素又はoptgroup要素を内容として、(プルダウン)メニューを作成する。
| バージョン | HTML4.01(STF),XHTML1.0(STF),XHTML1.1 |
|---|---|
| 開始/終了タグ | 必須/必須 |
| 要素種 | -- |
| 非推奨 | NO |
| 必須 | -- |
| 内容となるもの | option要素又はoptgroup要素 |
用例

<select name="browser"> <optgroup label="InternetExplorer"> <option label="IE 6.0" value="ie6">IE 6.0</option> <option label="IE 7.0" value="ie7">IE 7.0</option> <option label="IE 8.0" value="ie8">IE 8.0</option> </optgroup> <optgroup label="Firefox"> <option label="FF 2.0.x" value="ff2x">FF 2.0.x</option> <option label="FF 3.0.x" value="ff3x" selected="selected">FF 3.0.x</option> </optgroup> <optgroup label="Opera"> <option label="Op 9.x" value="op9x">Op 9.x</option> <option label="Op 10.x" value="op10x">Op 10.x</option> </optgroup> <optgroup label="GoogleChrome"> <option label="GC 0.x" value="gc0x">GC 0.x</option> <option label="GC 1.x" value="gc1x">GC 1.x</option> <option label="GC 2.x" value="gc2x">GC 2.x</option> </optgroup> </select>
属性
- multiple
-
メニュー項目を複数選択可能にする。論理属性のため、記述は
multiple又はmultiple="multiple"とする。属性仕様 バージョン HTML4.01(STF),XHTML1.0(STF),XHTML1.1 対象要素 select 非推奨 NO 必須 -- 値 multiple - name
-
フォームの部品としての名前をつける。この名前は値とセットになって送信される。
属性仕様 バージョン HTML4.01(STF),XHTML1.0(STF),XHTML1.1 対象要素 select 非推奨 NO 必須 -- 値 文字列(大小区別なし) - size
-
メニュー項目の高さを指定する。初期設定では高さ1のプルダウン式メニューであるが、指定を2以上とするとどのブラウザでもプルダウンではないリストになる。
属性仕様 バージョン HTML4.01(STF),XHTML1.0(STF),XHTML1.1 対象要素 select 非推奨 NO 必須 -- 値 自然数 size属性の用例

<h2>指定なし又は1</h2> <p> <select size="1" name="browser"> <option label="Firefox" value="FF">Firefox</option> <option label="Google Chrome" value="GC">Google Chrome</option> <option label="InternetExplorer" value="IE">InternetExplorer</option> <option label="Opera" value="Op">Opera</option> <option label="Safari" value="Sa">Safari</option> </select> </p> <h2>2以上</h2> <p> <select size="4" name="browser"> <option label="Firefox" value="FF">Firefox</option> <option label="Google Chrome" value="GC">Google Chrome</option> <option label="InternetExplorer" value="IE">InternetExplorer</option> <option label="Opera" value="Op">Opera</option> <option label="Safari" value="Sa">Safari</option> </select> </p>
- その他
-
イベント属性
input要素との共通属性