マッピングシェーダー
(初版:2020/08/28 改訂:2020/12/03)
概要
テクスチャ画像を読み込み、モデルに貼り付けるMagicaVoxel用のシェーダです。ver0.99.6で動作確認しました。
ダウンロードとインストール
上記のファイルを右クリックからダウンロードしてMagicaVoxelのインストールフォルダにあるshaderフォルダに入れてください。
パラメーター
| 引数 | 意味 |
|---|---|
| type | マッピングタイプ |
| sphere | 球を使う場合は半径を指定 |
| deletemap | マップ画像を削除する場合は1 |
使い方
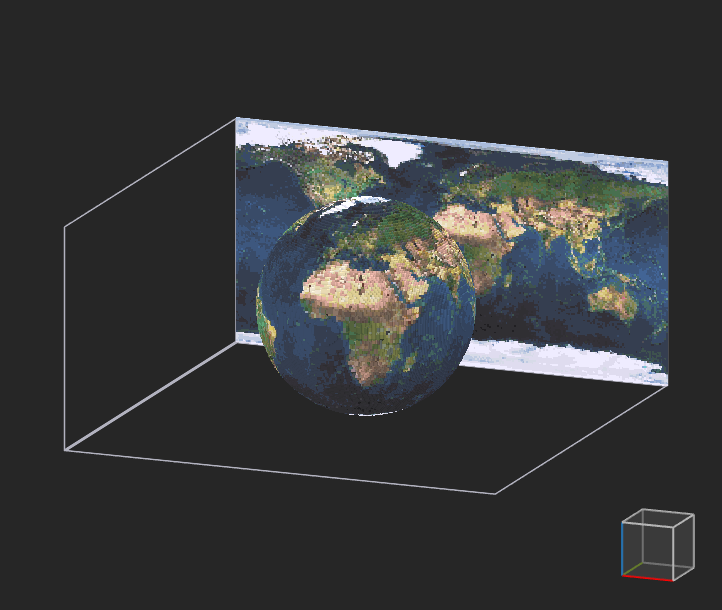
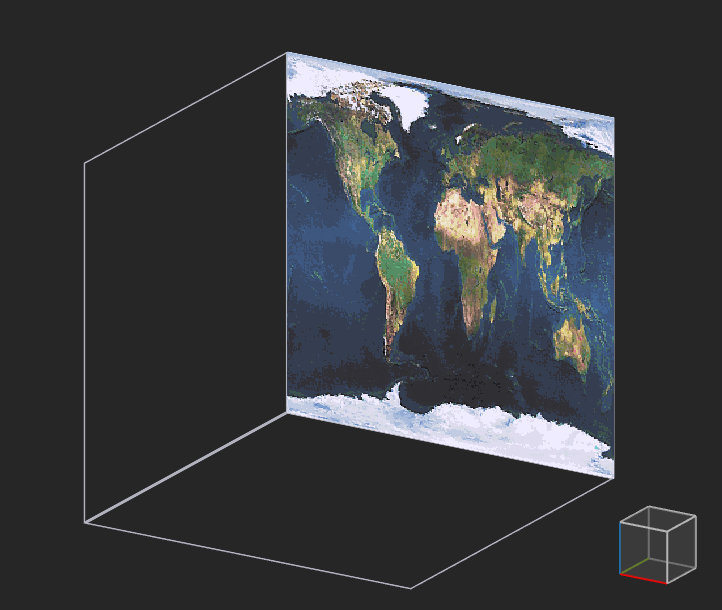
マップ画像を用意します。今回はこちらの世界地図をFree world mapから借りました。 画像を.pngに変換してからWorld空間にD&Dします。X軸回転してからZ位置を上げます。
モデル空間に移動して、Y軸方向に空間を広げます。このとき画像がXZ面にありY軸の最大値 の位置(X軸を右に向けたとき一番奥の面)に来るように配置してください。
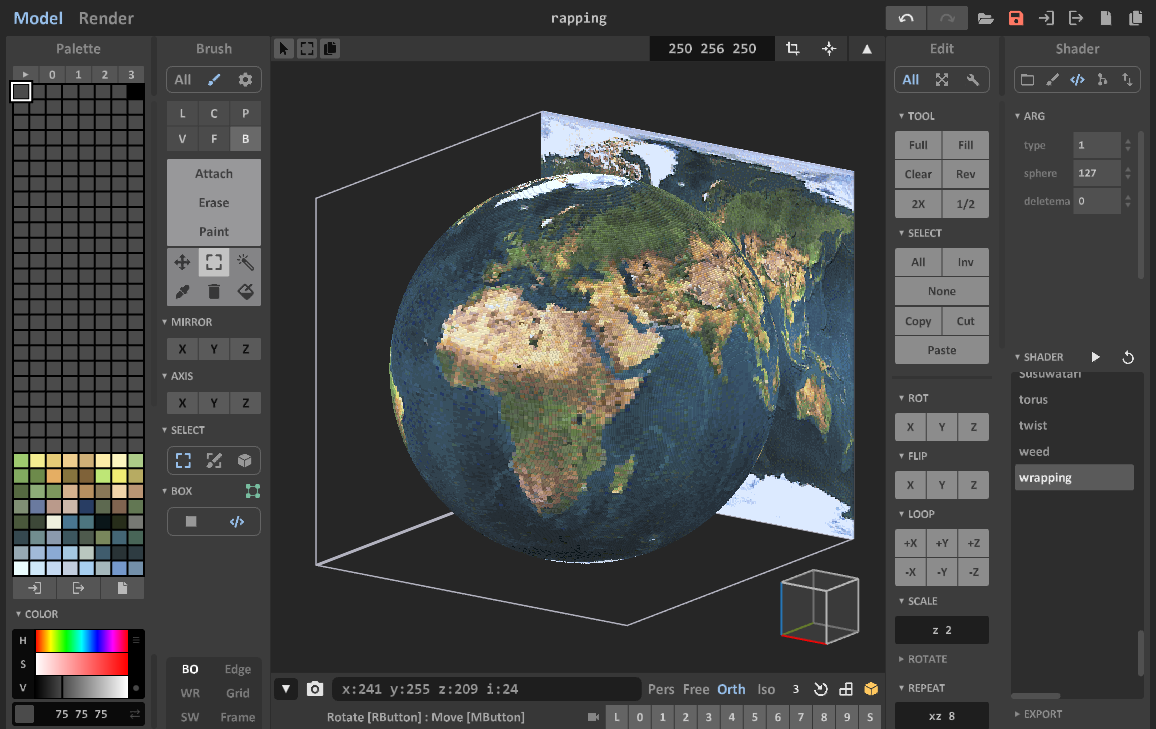
mappingシェーダーを、パラメーターsphereを60にして実行してください。 下のように世界地図が球体にマッピングされます。
マップ画像を残す必要がないのなら、deletemapを1にしてください。
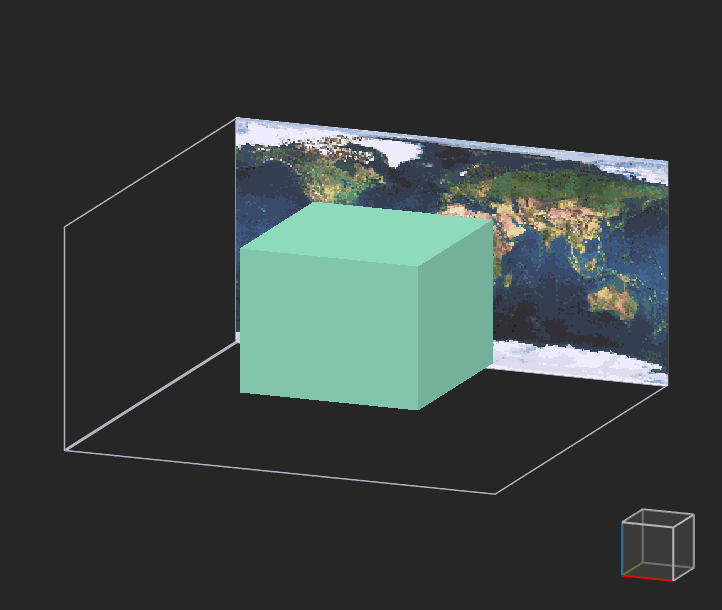
球体以外にもマッピングすることができます。
モデルをなるべく正確に座標系の中央に設置してください。 パラメーターsphereを0にして実行すればモデル空間上のモデルにマッピングすることができます。
マッピングタイプは3種類あります。
| タイプ番号 | タイプ名 | マッピング方法 |
|---|---|---|
| 1 | 球体 | 上下左右から包み込むように貼りつきます。 |
| 2 | 円柱 | 左右から包み込むように貼りつきます。 |
| 3 | 平面 | 直線的に投影するように貼りつきます。 |
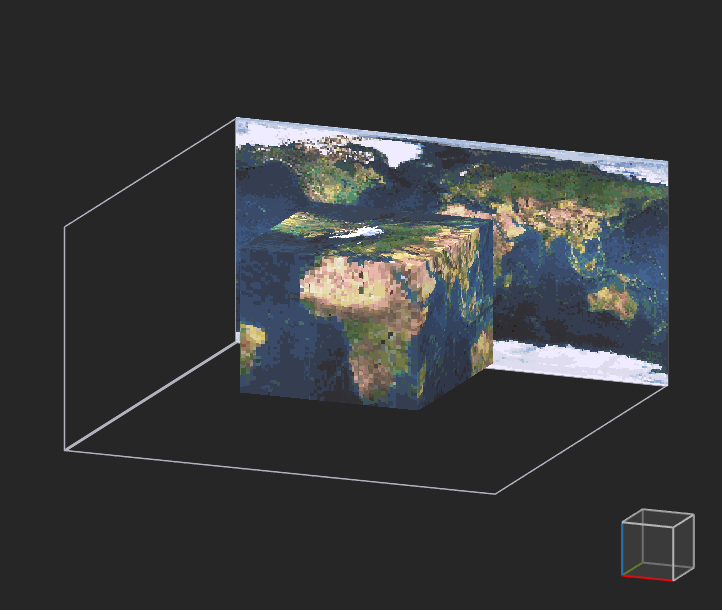
下は円柱マッピングです。
使用例
球体マッピングで宇宙。 月のテクスチャ画像はNASA's Scientific Visualization Studioから借りました。
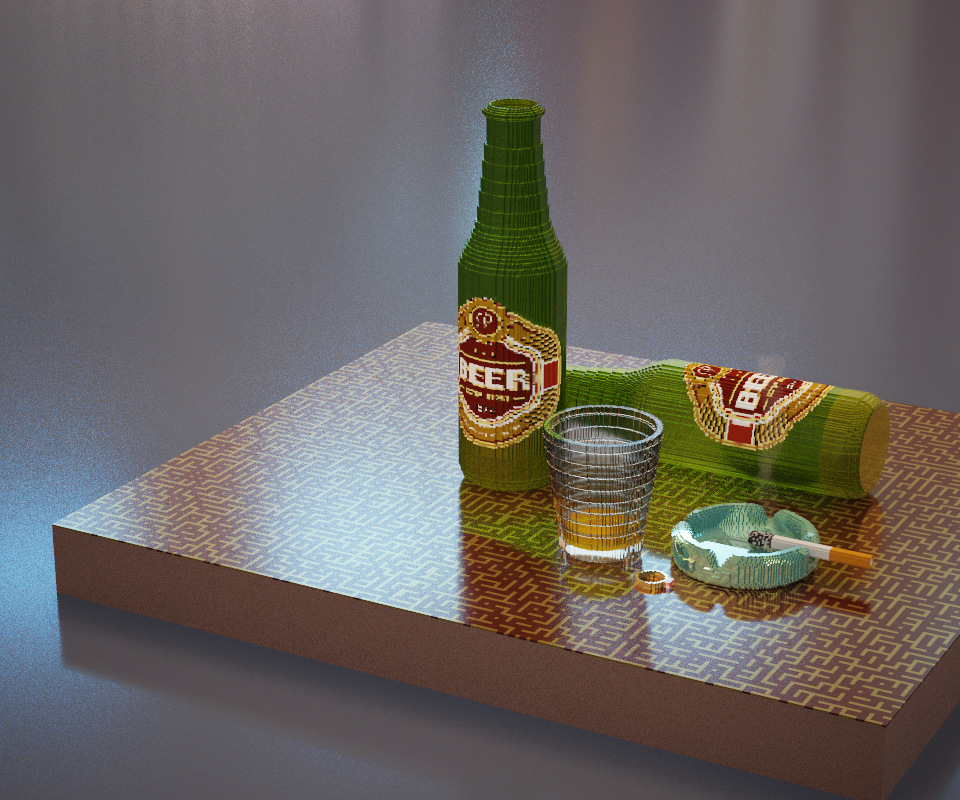
円柱マッピングでビール瓶。 ビール瓶のラベルのテクスチャ画像はFAVPNGから借りました。
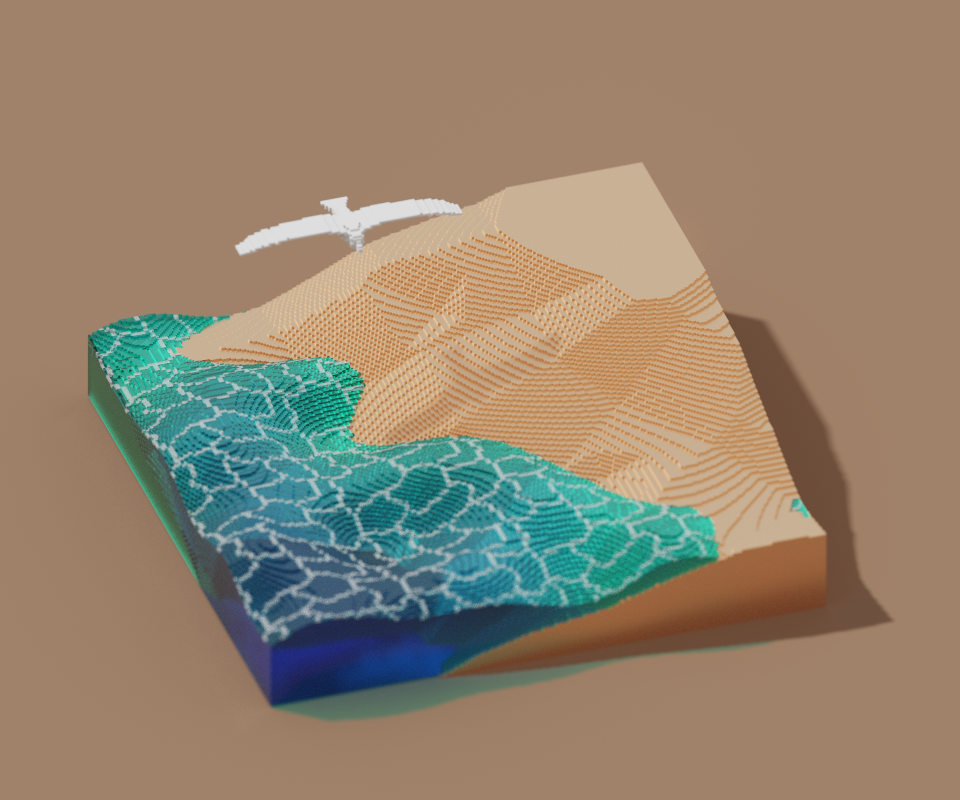
平面マッピングで海岸。 海のテクスチャ画像はDENZI部屋から借りました。
Tips
上の世界地図を球に貼り付ける例だとZの高さが128しかないので、半径64までの球しか作れません。 Zの高さを256にしても隙間ができて上手くいきません。
そこで画像をZ方向に2倍してから
半径127(画像に重ならないように)で実行すると上手くいきます。これが最大サイズです。
画像でパレット色を使いすぎて他のモデルの色が付けにくいという問題が起こる場合は、画像の色数を少なくしてから読み込むと解決するかもしれません。 上の世界地図を64色に減色して(IrfanViewを使いました)パレット部分にD&Dすると、画像で使われている色が読み込まれるので、このあとで画像をWorld空間にD&Dします。 画像で使われていないインデックスが自由に使えます。
Copyright(C)2019-2020 yarunashi All Rights Reserved.