зөҢз·ҜгҒЁи§Јжұәж–№жі•гӮ’з°ЎжҪ”гҒ«иЁҳгҒ—гҒҫгҒҷгҖӮ
гҖҠзөҢз·ҜгҖӢ
WordpressгҒ§ж–°иҰҸгӮөгӮӨгғҲпјҲеҪ“гӮөгӮӨгғҲгҒЁгҒҜеҲҘпјүгӮ’дҪңгӮҚгҒҶгҒЁжҖқгҒ„з«ӢгҒӨгҖӮ
е®ҡзҹійҖҡгӮҠгҖҒгҒҫгҒҡHTMLгҒЁCSSгҒ§зө„гҒҝз«ӢгҒҰгҒҰгҒӢгӮүWordpressз”ЁгҒ«PHPгғ•гӮЎгӮӨгғ«гҒ«зҪ®гҒҚжҸӣгҒҲгҒҰгҒ„гҒҸгҖӮ
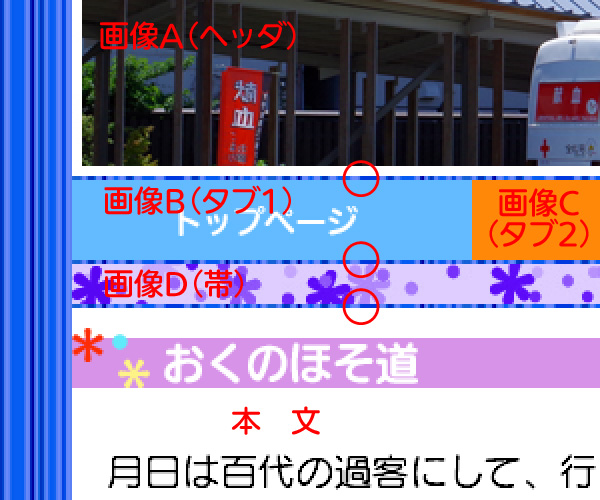
гҒӮгӮүгҒӢгҒҹжҲҗеҠҹгҒ—гҒҹгҒҢгҖҒйҡҷй–“гҒӘгҒҸй…ҚзҪ®гҒ•гӮҢгҒҰгҒ„гӮӢгҒҜгҒҡгҒ®з”»еғҸгҒҢеғ…гҒӢгҒ«й–“йҡ”гҒҢй–ӢгҒ„гҒҰгҒ—гҒҫгҒЈгҒҹгҖӮ



еӣі3гӮ’иҰӢгҒҰгҒ®йҖҡгӮҠгҖҒй…ҚзҪ®гҒ•гӮҢгҒҹз”»еғҸгҒҢдә’гҒ„гҒ«зёҰж–№еҗ‘гҒ«йҡҷй–“гӮ’дҪңгҒЈгҒҰгҒ„гҒҫгҒҷпјҲиөӨдёёгҒ®з®ҮжүҖпјҡChromeгҒ§2pxгҖҒFirefoxгҒ§3pxзЁӢеәҰпјүгҖӮ
гҒҫгҒҹгҖҒз”»еғҸBгҒЁз”»еғҸCгҒҜжЁӘгҒ«дёҰгӮ“гҒ§гҒ„гҒҫгҒҷгҒҢгҖҒгҒ“гҒ®й–“гҒ«гҒҜйҡҷй–“гҒҜгҒӮгӮҠгҒҫгҒӣгӮ“гҖӮ
гӮӮгҒЎгӮҚгӮ“зҪ®гҒҚжҸӣгҒҲеүҚгҒ®HTMLгғ•гӮЎгӮӨгғ«гҒЁCSSгғ•гӮЎгӮӨгғ«гҒ®зҠ¶ж…ӢгҒ§гҒҜйҡҷй–“гҒӘгҒҸй…ҚзҪ®гҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ
гҖҠгҒҫгҒҡи©ҰгҒ—гҒҹгҒ“гҒЁгҖӢ
йҒ©еҪ“гҒӘжӨңзҙўгғҜгғјгғүгҒ§гғ’гғғгғҲгҒ—гҒҹгӮөгӮӨгғҲгӮ’зёҰиҰ§гҖӮгҒҠгҒҠгӮҲгҒқд»ҘдёӢгҒ®еҜҫеҮҰжі•гҒҢзҙ№д»ӢгҒ•гӮҢгҒҰгҒ„гҒҹгҖӮ
- йҡҷй–“гӮ’з”ҹгҒҳгҒ•гҒӣгҒҰгҒқгҒҶгҒӘгӮігғјгғүпјҲmargin / paddingпјүгӮ„гғ¬гӮӨгӮўгӮҰгғҲж§ӢйҖ гҒ®еҶҚзӮ№жӨңгҖӮ
- PHPгғ•гӮЎгӮӨгғ«гҒ®дҝқеӯҳжҷӮгҒ«гӮЁгғігӮігғјгғүгӮ’UTF-8NпјҲгҒ„гӮҸгӮҶгӮӢBOMз„ЎгҒ—пјүгҒ«гҒҷгӮӢгҖӮ
- top: 0;пјҲеҸӮиҖғпјү
- з©әиЎҢгӮ„гӮ№гғҡгғјгӮ№ж–Үеӯ—гҒ®еҶҚзӮ№жӨң
- д»–гҒ«гӮӮгҒӮгҒЈгҒҹж°—гҒҢгҒҷгӮӢгҒ‘гҒ©еҝҳгӮҢгҒҹ
еӨҡгҒҸиҰӢеҸ—гҒ‘гӮүгӮҢгҒҹгҒ®гҒҜгҖҢгғҡгғјгӮёгғҲгғғгғ—гҒ«йҡҷй–“гҒҢгҒ§гҒҚгҒҹгҖҚгҒЁгҒ„гҒҶгӮӮгҒ®гҒ§гҖҒгҒ“гӮҢгҒҜWordpressгҒ®з®ЎзҗҶгғҗгғјгҒ®гҒ„гҒҹгҒҡгӮүгҖӮз§ҒгҒ®е ҙеҗҲгҒҜгҒ“гӮҢгҒ«гҒҜи©ІеҪ“гҒ—гҒҫгҒӣгӮ“гҖӮ
гҖҠи§ЈжұәгҒёгҖӢ
гҒ“гҒЎгӮүгҒ®гӮөгӮӨгғҲгҒҢеҸӮиҖғгҒ«гҒӘгӮҠгҒҫгҒ—гҒҹгҖӮ
[CSS]гғҡгғјгӮёгҒ®гғ¬гӮӨгӮўгӮҰгғҲгҒ§гҖҒж„ҸеӣігҒӣгҒҡгҒ§гҒҚгҒҰгҒ—гҒҫгҒЈгҒҹйҡҷй–“гҒ®еҺҹеӣ гҒЁгҒқгҒ®и§Јжұәж–№жі•гҒ®гҒҫгҒЁгӮҒ
гҒҫгҒҡгҒҜеҪұйҹҝгӮ’еҸ—гҒ‘гҒҰгҒ„гӮӢгӮігғјгғүгҒӢгӮүж”№иЎҢгӮ„з©әзҷҪгӮ№гғҡгғјгӮ№гӮ’еүҠйҷӨгҒ—гҒҫгҒҷгҖӮгӮЁгғ¬гғЎгғігғҲгӮ’еҗ«гӮ“гҒ§гҒ„гӮӢе ҙеҗҲгҒ«гҒҜгҒқгҒ®иҰҒзҙ гҒ«гҖҢfont-size: 0;гҖҚгӮ’йҒ©з”ЁпјҲеӯҗиҰҒзҙ гҒ®гҒҹгӮҒгҒ®гғӘгӮ»гғғгғҲпјүгҒ—гҒҫгҒҷгҖӮ
гҒқгҒ“гҒ§з§ҒгҒҜгҖҒbodyгҒ«пј» font-size: 0; пјҪгҒЁдёҖиЎҢи¶ігҒ—гҒҰгӮ„гҒЈгҒҹгӮүдёҖж°—гҒ«и§ЈжұәгҒ—гҒҫгҒ—гҒҹгҖӮ
гӮӮгҒЎгӮҚгӮ“bodyгҒ§гҒҜгҒӘгҒҸеҖӢгҖ…гҒ®е ҙжүҖгҒ«жҢҝе…ҘгҒҷгӮӢжүӢгӮӮгҒӮгӮӢгҒӢгӮӮгҒ—гӮҢгҒҫгҒӣгӮ“гҖӮгҒ„гӮҚгҒ„гӮҚи©ҰгҒ—гҒҰгҒҝгҒҰгҒҸгҒ гҒ•гҒ„гҖӮеҸӮиҖғгҒ«гҒӘгӮҢгҒ°е№ёгҒ„гҒ§гҒҷгҖӮ

