emと%
次はサイズの単位であるemと%の違い。em単位とは、1emを通常のサイズとした相対値のことだ。0.5emは半分のサイズ。2emは2倍。%は、100%を通常のサイズとした相対値のことだ。50%は半分、200%は2倍。この2つに違いがあるのかどうか検証してみる。今回は2つのモードは無視して、過去互換モードだけで検証する。
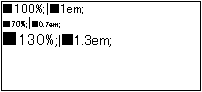
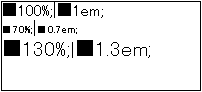
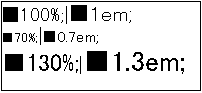
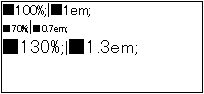
<span style="font-size:100%;">■100%;</span>|<span style="font-size:1em;">■1em;</span><br> <span style="font-size:70%;">■70%;</span>|<span style="font-size:0.7em;">■0.7em;</span><br> <span style="font-size:130%;">■130%;</span>|<span style="font-size:1.3em;">■1.3em;</span><br>
ブラウザの文字サイズを"中"にしている方は気づかないだろうが、これを変えると変化が表示する。それを表で示してみた。
| ブラウザ名 | 文字サイズ"小"(-1段階) | 文字サイズ"中" | 文字サイズ"大"(+1段階) |
|---|---|---|---|
| MSIE6 SP1 |

|

|

|
| Mozilla Firefox1.x |

|

|

|
| Opera7.x |

|

|

|
| Netscape7.x |

|

|

|
まず違う点が2つある。 Opera7.xは、文字サイズの拡大ではなくズ−ムだ。枠の大きさも同じ縮尺で拡大される。これはいいとして、問題なのはIE。なんと文字サイズが違うとそれぞれ大きさが違う!
em指定のほうが極端に変動してしまうのだ。やってみれば分かるが、文字サイズを最小にすると小さすぎて見えない。このように他のブラウザと比べてみれば一目瞭然だが、%指定にしたほうがどのブラウザで見てもサイズの変動が小さい。結論としては、font-sizeを指定するときはemより%を使うべきだ。(ただし、em自体はfont-size以外に、widthやheightなどで利用できるので全てのemを使うなとは言わない)